主要经历了以下几个步骤:
- 通过 DNS 解析获取域名的服务器 IP 地址
- 浏览器与服务器建立 TCP 连接
- 浏览器通过 TCP 连接向服务器发送 HTTP 请求
- 服务器处理请求并返回 HTTP 报文
- 浏览器解析渲染页面
1. 通过 DNS 解析获取域名的服务器 IP 地址
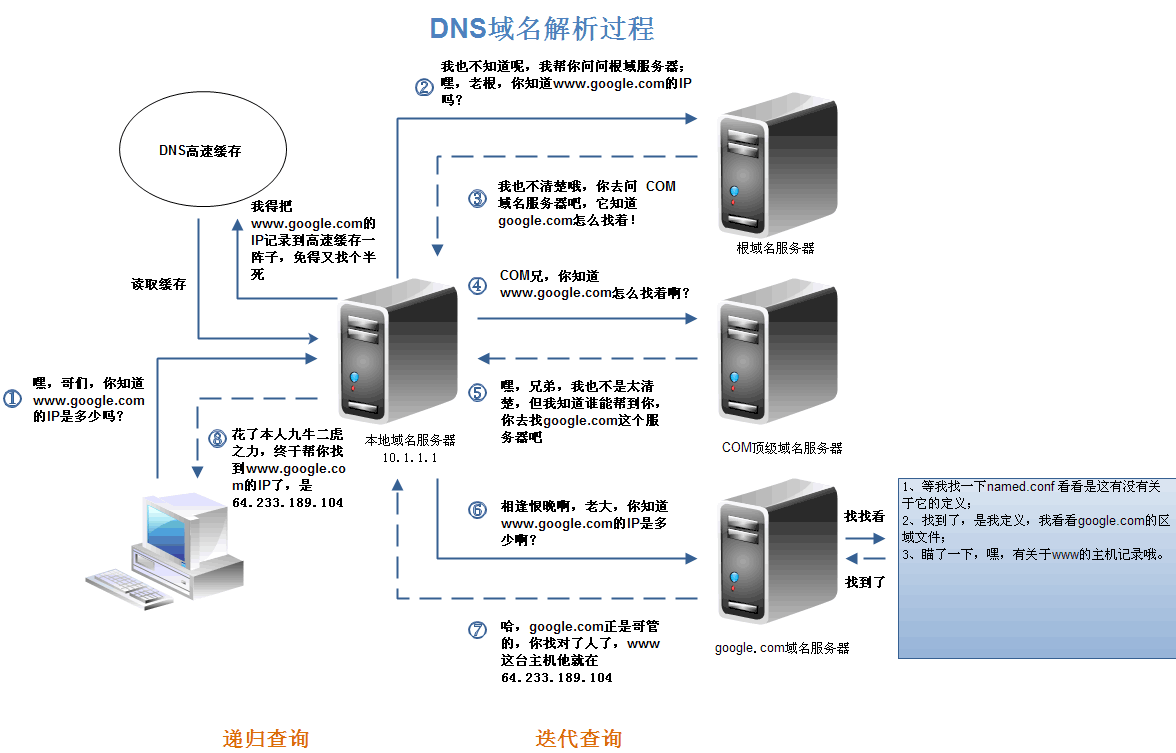
URL 中的域名需要解析成 IP 地址才能与服务器建立联系,那么可以通过 DNS 解析来将域名解析成 IP 地址。具体的解析过程如图所示:
- 浏览器会检查自身缓存中有没有这个域名对应的解析过的 IP 地址,如果有,解析过程结束
- 如果浏览器缓存中没有对应的 IP 地址,那么浏览器会继续查找操作系统中是否有该域名解析过的 IP 地址,如果有,解析过程结束
- 如果浏览器和操作系统中都没有缓存这个域名的 IP 地址,那么操作系统会把这个域名发送到本地域名服务器(LDNS),比如你接的是校园网,那么 LDNS 即为学校,通常80%的域名解析到此结束,也就是说 LDNS 承担了绝大部分的域名解析任务
- 如果 LDNS 任然没有查到该 IP 地址,那么该域名会被提交到根域名服务器(Root Server)
- 根域名服务器返回给本地域名服务器一个对应的主域名服务器(gTLD Server)地址,主域名服务器是全球顶级域名服务器,全球只有13个,如 .com, .cn, .org 等,这里就会返回 .com 的顶级域名服务器地址
- 本地域名服务器再向返回的顶级域名服务器发送请求
- 接受请求的顶级域名服务器会返回一个该域名的 Name Server 域名服务器地址,该域名服务器地址是用户的域名提供商的服务器地址
- Name Server 域名服务器会向 LDNS 返回该域名的 IP 地址
2. 浏览器与服务器建立 TCP 连接
TCP 提供的是面向连接的、可靠的字节流传输服务。
面向连接:意味着两个使用 TCP 的应用(通常一个客户端,一个服务器)在彼此交换数据之前必须先建立一个 TCP 连接。在 TCP 连接中,仅有两方进行彼此通信。
可靠:
- 应用数据被分割成 TCP 认为最适合发送的数据块,并标上序号
- 为了准确无误地将数据送达目标,TCP 协议采用三次握手的策略,TCP 协议不会对传送后的情况置之不理,它一定会向对方确认
- 发送端发送一个带 SYN 标志的数据包给接收端
- 接收端回传一个带有 SYN/ACK 标志的数据包以示收到数据包
- 发送端再回传一个带有 ACK 标志的数据包,握手结束
若在握手过程中某个阶段莫名中断,TCP 协议会再次以相同的顺序发送相同的数据包
3. 浏览器通过 TCP 连接向服务器发送 HTTP 请求
- 首先,作为发送端的客户端(浏览器)在应用层(HTTP 协议)发出一个想看某 Web 页面的 HTTP 请求
- 接着,为了传输方便,在传输层(TCP 协议)把从应用层处收到的数据(HTTP 请求报文)进行分割,并在各个报文上打上标记序号及端口号后转发给网络层
- 在网络层(IP 协议),增加作为通信目的地的 MAC 地址后转发给链路层
- 接收端的服务器在链路层接收到的数据,按序往上层发送,一直到应用层。当传输到应用层,服务器才能算是真正接受到了 HTTP 请求
对这个过程不了解的推荐继续阅读 阮一峰 老师的这两篇文章互联网入门协议(一)、互联网入门协议(二),虽然分层有一点差别,但没有本质上的不同。
4. 服务器处理请求并返回 HTTP 报文
5. 浏览器解析渲染页面
- 将 HTML 解析成 DOM Tree
- 将 CSS 解析成 CSSOM Tree
- 将 DOM Tree 和 CSSOM Tree 融合成 Render Tree(网罗页面上所有可见的 DOM 内容和每个节点的 CSSOM 样式信息)
- 浏览器从 Render Tree 的根节点开始遍历,计算页面上每个节点对象的几何信息,确定每个对象在视窗中的几何尺寸和位置
- 在频幕上绘制每个节点
1、2两步中还涉及到 JS 的加载和运行:
- JS 可以查询、修改 DOM 和 CSSOM
- 遇到
script标签时,DOM 的构建会停止,直到 JS 执行完毕 - CSSOM 准备就绪前,JS 执行被延后
所以解决好 HTML、CSS 与 JavaScript 之间的依存关系,对浏览器解析渲染页面的效率非常重要
本文参考:
【1】http://edusagar.com/articles/view/70/What-happens-when-you-type-a-URL-in-browser
【2】http://stackoverflow.com/questions/2092527/what-happens-when-you-type-in-a-url-in-browser
【3】https://segmentfault.com/a/1190000006879700
【4】http://www.cnblogs.com/xrq730/p/4931418.html
【5】http://igoro.com/archive/what-really-happens-when-you-navigate-to-a-url/